前言
在查阅uni-app官方文档的时候,发现官方提供了easycom组件模式,传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。具体详情可自行到官方文档搜索easycom翻阅。
配置规则

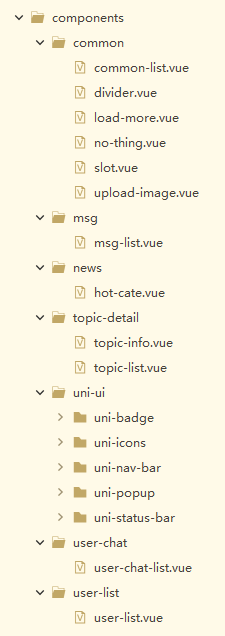
根据上图内容,components目录下有以下组件构成,配置的代码如下所示:
{"easycom":{"autoscan": true,"custom": {"user-chat-(.*)":"@/components/user-chat/user-chat-$1.vue","uni-(.*)": "@/components/uni-ui/uni-$1/uni-$1.vue","hot-(.*)":"@/components/news/hot-$1.vue","msg-(.*)":"@/components/msg/msg-$1.vue","user-(.*)":"@/components/user-list/user-$1.vue","topic-(.*)":"@/components/topic-detail/topic-$1.vue","(.*)":"@/components/common/$1.vue"}}}
说明
- custom里面第一个””里面的-符号越多的放最上面一层,依次往下排序。例如user-chat-(.*)有两个-,uni-(.*)等只有一个-,(.*)则没有。而-相同个数的同级顺序则可以随意排列,例如uni-(.*)和user-(.*)调换位置也不影响使用。
- custom里面第一个””里面的命名不能重复,否则找不到组件,这里vue文件前缀名称相同的尽量放在同一个组件目录下,防止命名时名称的重复。
- 考虑到编译速度,直接在pages.json内修改easycom不会触发重新编译,需要改动页面内容触发。
easycom方式引入的组件无需在页面内import,也不需要在components内声明,即可在任意页面使用
例如:<template><view class="container"><uni-list><uni-list-item title="第一行"></uni-list-item><uni-list-item title="第二行"></uni-list-item></uni-list></view></template><script>// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用export default {data() {return {}}}</script>
不管是传统组件模式还是easycom组件模式,都有各自的优势。传统组件模式因为有import,可以知道在这个页面使用了哪些组件,方便后期代码修改时组件的定位。easycom组件模式可以少写很多页面组件的引用,注册的代码,而且不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
