部署微信小程序
开始之前
- 注意不要运行模式下的代码提交小程序审核,第一包体积太大,第二性能太差 请下载 小程序开发工具
- 正式小程序无法正常使用,而开发版正常,请确保域名都添加到小程序后台,并且配置好了 IP 白名单,建议在开发版最终测试阶段,在小程序开发工具右上角/详情/本地设置/取消勾选不检验合法域名。
- 生成海报请先确保小程序发布过至少一版,否则服务端会报 /pages/index/index 页面路径无效 41030 invalid page hint: [zEDCRb0gE-Nr333a]
调试小程序端
开启开发工具服务端口,方便调试,开启方式:小程序开发工具 -》设置-》安全设置 -》安全 -》 服务端口-》开启

调试小程序

发布小程序端
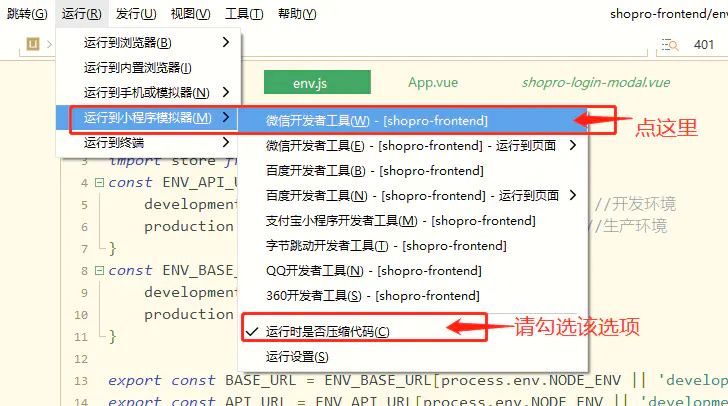
点击 发行-》小程序-微信

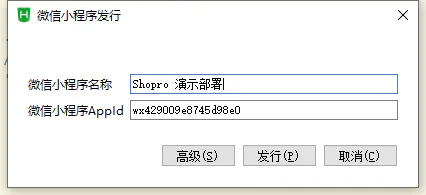
填写小程序名称,和正式的appid

然后在微信小程序开发工具点击上传

最后在微信小程序后台 将刚才上传的版本提交微信审核
服务器域名配置(小程序生成海报)
请配置小程序 appid,如下:

请添加如下域名到小程序后台,具体地址:小程序后台 -》 开发 -》 开发设置 -》 服务器域名,请配置 request合法域名,socket合法域名,uploadFile合法域名,downloadFile合法域名
request合法域名
api 域名 // 您的后端 api 接口域名,请部署
https
https://rastapi.amap.com // 高德地图逆地址解析,用到的
socket合法域名
api 域名 // 您的后端 api 接口域名,请配置客服开启 ssl
uploadFile合法域名
api 域名 // 您的后端 api 接口域名,请部署
https
downloadFile合法域名(一定不能漏,否则海报无法生成)
api 域名 // 您的后端 api 接口域名,请部署
https
api.7wpp.com // 后台默认的海报背景的域名(如果保证全部替换了,可以不填)
wx.qlogo.cn // 微信授权登录的头像地址(微信头像有两个地址)
thirdwx.qlogo.cn // 微信授权登录的头像地址(微信头像有两个地址)
shopro-1253949872.image.myqcloud.com // 商城演示商品图片地址 (如果保证全部替换了,可以不填)
file.shopro.top // 1.3.0 版本之后默认的演示数据使用这个域名,请配置
对象存储域名 // 如果配置了对象存储域名,请一定要配置对象存储域名
注意生成海报小程序必须至少发布过一版!!!
- 如果一切顺利,将看到海报已经生成了

